How To Make A Sprite Background
# Backgrounds
Opposed to characters, backgrounds are actors used to represent a back layer of the scene: locations, sceneries, landscapes or anything that should always announced behind the characters.
A background thespian is defined with a name, appearance, visibility and transform (position, rotation, calibration). Information technology tin modify advent, visibility and transform over time.
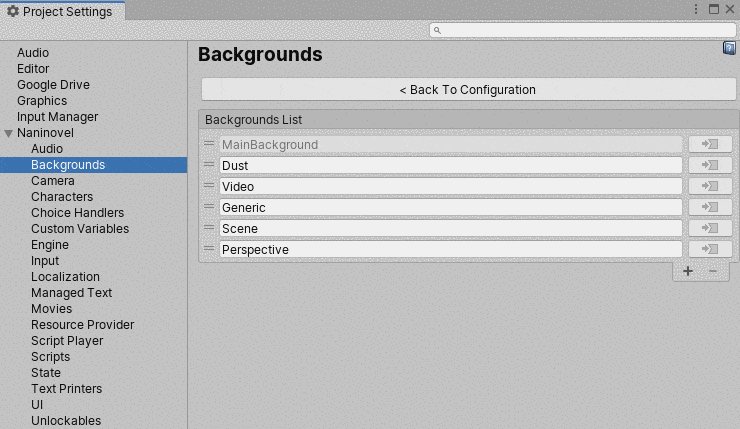
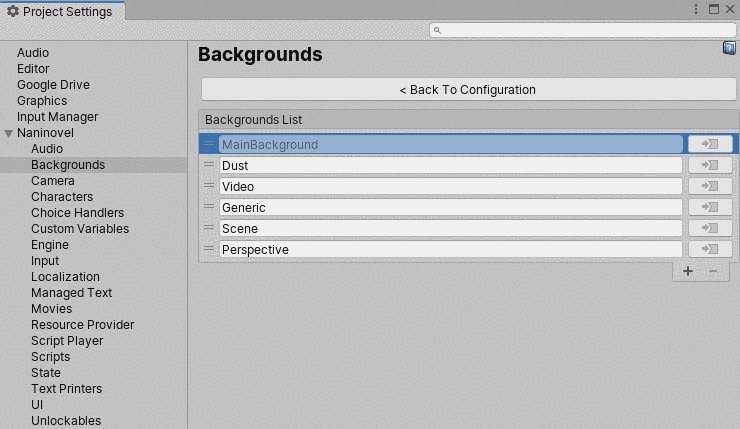
Backgrounds' behavior tin can be configured using Naninovel -> Configuration -> Backgrounds context menu; for bachelor options see configuration guide. The backgrounds' resource manager can be accessed using Naninovel -> Resources -> Backgrounds context card.

In example you have a lot of backgrounds and/or appearances per groundwork and information technology'south inconvenient to assign them all via editor bill of fare, use actor tape assets (Crate -> Naninovel -> Player Record -> Background) which support multi-editing and organizing the records with folders; check the video below for an example.
It's possible to use addressable asset system to associate resource with histrion records without using editor menus. Eg, to associate a "Beach" appearance with "MainBackground" groundwork, assign the texture asset post-obit address: Naninovel/Backgrounds/MainBackground/Beach and assign Naninovel label to the asset in addressable group configuration. Exist aware, that addressable provider is not used in editor by default; you tin can allow information technology by enabling Allow Addressable In Editor property in resource provider configuration menu. Find more than info on using addressable provider in the resources providers documentation.
In naninovel scripts, backgrounds are by and large controlled with @back command:
Backgrounds are handled a flake differently from characters to better accommodate traditional VN game period. Most of the time you'll probably have a single background actor on scene, which will constantly transition to different appearances. To remove the hassle of repeating same actor ID in scripts, it's possible to provide simply the background appearance and transition type (optional) as a nameless parameter assuming MainBackground thespian should be afflicted. When this is not the case, ID of the background player can be explicitly provided via the id parameter:
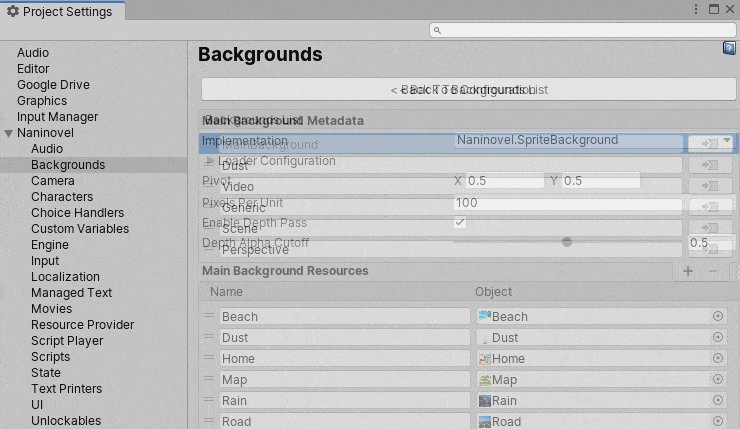
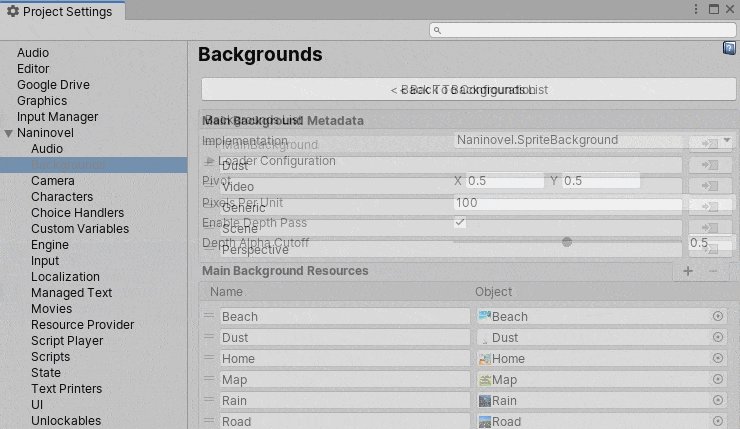
Main background actor record is created by default in the background resources manager and tin can't be renamed or deleted; however, parameters of the main background (implementation, pivot, PPU, etc) tin be freely inverse.
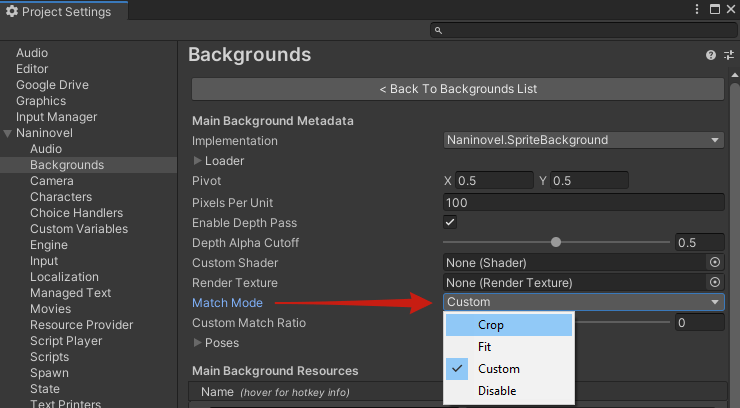
# Match Way
When camera is rendering in orthographic manner and Friction match Fashion in background histrion configuration is not disabled, the actor volition endeavor to lucifer its size against current screen size. This is performed to handle the cases when display aspect ratio is different from the groundwork'south. When the matching is disabled and the aspect ratios are different, "black confined" will appear.

While for standalone (PC, Mac, Linux) builds you tin can limit the available aspect ratios in the player settings, on web, consoles and mobiles it's not possible and the applications have to arrange for the target devices instead.
Following lucifer modes tin can be set up for each background actor (except of generic implementation):
| Mode | Clarification |
|---|---|
| Crop | The groundwork will always occupy the whole camera frustum, ensuring no black confined are visible to the player, no matter the display aspect ratio; notwithstanding, some background areas could be cropped. Set by default for new groundwork actors. |
| Fit | The whole background area volition always remain visible, but black bars will announced when the aspect ratios are dissimilar. |
| Custom | Allows matching either width or superlative with a custom ratio. The ratio is controlled with Custom Lucifer Ratio property: minimum (0) value will lucifer width and ignore height, maximum (1) — vice-versa. |
| Disable | Don't perform whatsoever matching. |
TIP
In case you wish to implement a similar matching feature for a generic or custom background see the scale to screen example on the forum.
# Poses
Each background has Poses belongings assuasive to specify named states (poses).
Pose name can be used as appearance in @dorsum command to apply all the selected parameters specified in the pose at once, instead of specifying them individually via the control parameters.
Notice, that when a pose is used as appearance, you can still override individual parameters, eg:
# Sprite Backgrounds
Sprite implementation of the background actors is the most common and simple one; information technology uses a gear up of texture avails wrapped over a quad mesh (sprite) to represent appearances of the background. The textures can be based on .jpg, .png, .tiff, .psd or any other image file format supported by Unity.
TIP
Choose file formats that are virtually comfortable for your development workflow. When building the project, Unity will automatically convert all the source resources (textures, sound, video, etc) to the formats almost suitable for the target platform, and so it won't make difference in which format you originally store the resources in the projection. Find more information on how Unity manage project assets in the official documentation.
Initial (unscaled) size of the sprite background mesh on scene depends on the reference resolution (camera configuration), background'southward Pixel Per Unit belongings (set for each background actor in the configuration carte) and source texture resolution.
Naninovel will attempt to make the backgrounds comprehend the whole camera frustum past default, so make certain to size the source textures so that the aspect ratio is equal to the reference resolution; encounter lucifer mode guide for more information on how to alter or disable this behaviour.
TIP
Ascertain reference resolution with your squad before starting the work on the fine art assets (both characters and backgrounds). This way the artists will be able to author the assets with the correct dimensions and y'all won't have to edit them after.
# Diced Sprite Backgrounds
Built with an open up source SpriteDicing packet, DicedSpriteBackground implementation allows to significantly reduce build size and texture retention by reusing texture areas of the background sprites when the associated textures contain generally similar data.
Diced groundwork is very similar to diced graphic symbol implementation; see the diced characters guide for the setup and usage instructions.
# Video Backgrounds
Video backgrounds use looped video prune assets to stand for the appearance.
For the supported video formats for each platform run into Unity docs for video sources. When using video with an alpha channel (transparency), see the guide on the supported formats.
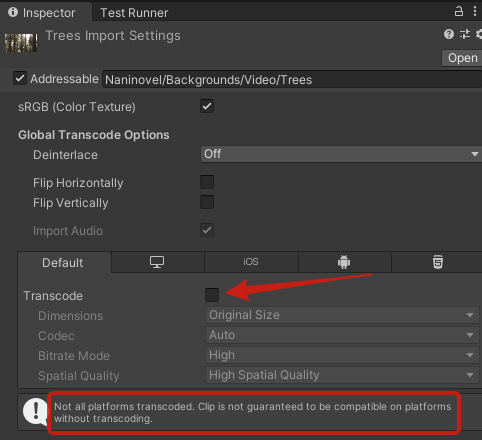
Observe
When Transcode is disabled in the video asset import settings, the clip may not be playable on some platforms. When a video is not playing in the build, attempt enabling the transcode pick and rebuild the thespian.

Case
In example having bug with achieving a seamless loop, brand sure the video has exactly same starting and finishing frames and a compatible encoding setup; bank check our video loop example project for the reference.
# WebGL Limitations
On WebGL Unity's video actor tin can just piece of work in streaming style, then all the video resources will exist copied to Avails/StreamingAssets/Backgrounds folder upon building the WebGL role player. StreamingAssets binder will besides appear in the build output directory; make certain to preserve it when publishing the build and check that your web server allows reading the data from this folder.
The copied video files won't be transcoded by Unity (even if the selection is enabled), so the source files should initially be in a format supported by the web browsers; alternatively, you lot can supplant the prune files in the game directory after the build. Below is the detailed metadata of a background video clip that is used in our WebGL demo:
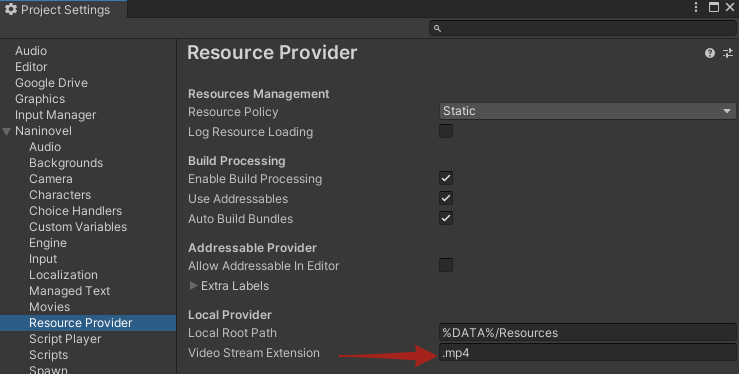
If y'all're using a video format other than mp4 (eg, webm), set the extension of the hosted files via Video Stream Extension belongings in the resource provider configuration.

# Layered Backgrounds
The layered implementation allows composing backgrounds from multiple sprites (layers) and and then toggle them individually via naninovel scripts at runtime.
To create a layered background prefab, use Create -> Naninovel -> Background -> Layered asset context card. Enter prefab editing mode to compose the layers. Several layers and groups will be created by default. Yous can use them or delete and add your own.
The layered backgrounds are very similar to layered characters; consult the documentation for more than info on how to set up and control them via naninovel scripts.
Don't forget that nameless parameter in @back command is expecting appearance and transition type (not ID and appearance as with @char command), so specify layer limerick expressions in the post-obit mode:
# Generic Backgrounds
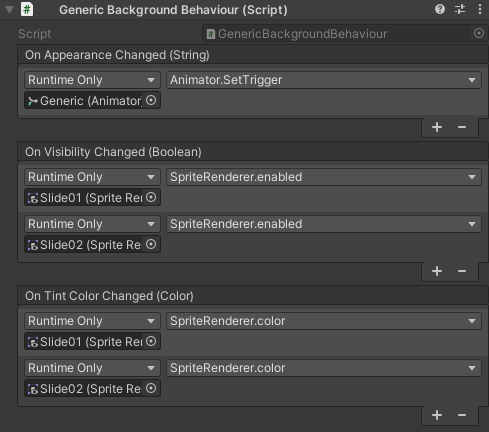
Generic groundwork is the nigh flexible background thespian implementation. It's based on a prefab with a Generic Background Behaviour component attached to the root object. Appearance changes and all the other background parameters are routed as Unity events allowing to implement the behavior of the underlying object in any way yous wish.

WARNING
Generic thespian implementations just road events from the scenario scripts and it'due south upwardly to user to implement the underlying behaviour, eg how the actor should react to the appearance or visibility change commands, whether and how it will adapt to aspect ratio changes, etc. Don't expect most of the actor-related features to work automatically with the generic implementations.
To create generic background prefab from a template, utilise Create -> Naninovel -> Background -> Generic context nugget carte du jour.
Generic backgrounds are very like to generic characters; check out a tutorial video on setting an animated 3D model as a generic character for one of the possible usage examples. Be aware, that the video is captured with an old Naninovel version and some properties and component names are different now; come across the above docs for the up to engagement data.
TIP
Unity'south Animator component could fail to annals SetTrigger when the game object is enabled/disabled in the same frame; in case you lot use GameObject.SetActive to handle visibility changes (as it's shown in the above tutorial), consider enabling/disabling the child objects with renderers instead.
# Scene Backgrounds
You lot tin use a Unity scene as a background with scene backgrounds implementation.
Create a new (or motion an existing) scene within Assets/Scenes folder and make sure information technology has at least one camera component attached to a root game object inside the scene. Upon loading scene background, Naninovel volition assign a render texture to the starting time found camera in the scene. The render texture volition so be assigned to a background sprite, representing the scene background inside Naninovel scene space. This mode, the scene groundwork volition be able to co-exist with other groundwork and character actors, support all the background transition effects and scale to handle various display aspect ratios.
Make sure to position the scene objects in globe space so that they don't overlap with objects from other scenes, that could potentially exist loaded at the aforementioned time (eg, when referenced in a single naninovel script). Additionally, be aware, that in case a scene groundwork object is positioned well-nigh the global space origin (x0 y0 z0), information technology could exist rendered by Naninovel's main photographic camera; to prevent this, either beginning all the scene objects from the global origin, or use Configuration -> Engine -> Override Objects Layer to isolate Naninovel-related objects using layers.
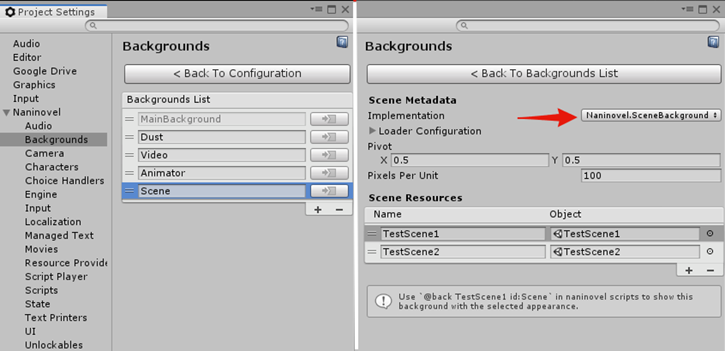
After scene setup is complete, create a new background actor via Naninovel -> Configuration -> Backgrounds menu, select SceneBackground implementation and add the scene asset to the role player resources.

WARNING
Resources name is expected to be equal to the assigned scene nugget name; otherwise, Naninovel wouldn't exist able to locate and load the scene at runtime.
When assigning resource for a scene groundwork actor, corresponding scene assets should automatically be added to the build settings; in case yous're getting an error that a scene nugget wasn't added to the build, endeavour adding information technology manually.
You can now use @back command to command the created scene background actor, eg:
TIP
When composing backgrounds with Unity scenes, consider adding custom commands to control scene state (eg, alter light colour to alter fourth dimension of mean solar day or move photographic camera to modify the view) instead of creating multiple scenes for each advent. This way yous won't have to track objects position to prevent overlap when multiple scenes are loaded.
# Render to Texture
It'due south possible to return grapheme and background actors of all the implementations (except generic) to a texture asset, which can then can be assigned to a custom UI, printer, material or any other compatible source. Setting up background histrion return to texture is very similar to that of a character; bank check the guide for more info and examples.
How To Make A Sprite Background,
Source: https://naninovel.com/guide/backgrounds.html
Posted by: leeyoutive.blogspot.com


0 Response to "How To Make A Sprite Background"
Post a Comment