How Do You Adjust The Transparency Of The Background Of A Table In Word
In this tutorial you'll learn how to use the Transparency tool in CorelDRAW to use different types of transparencies and how to adjust the settings to create unique effects. Using the sample exercise file nosotros volition demonstrate how to use Compatible, Fountain and three different Pattern transparencies; how to adjust the level of opacity; and how to modify the appearance using merge modes and transparency styles. One time you get familiar with the Transparency tool in CorelDRAW, there is no limit to the different effects and looks you tin create!
Thanks for watching! Nosotros hope you found this tutorial helpful and we would dear to hear your feedback in the Comments section at the lesser of the folio. You lot will notice a written version of this tutorial below, and a printable PDF copy and exercise file to download on the Download Resources tab above.
In this tutorial you'll learn how to use the Transparency tool to apply dissimilar types of transparencies and how to adjust the settings to create unique effects. We volition demonstrate how to apply Uniform, Fountain and Design transparencies; how to conform the level of opacity; and how to modify the appearance using merge modes and transparency styles. Once yous get familiar with the Transparency tool, at that place is no limit to the dissimilar effects and looks y'all can create!
Thanks for watching! Nosotros hope you constitute this tutorial helpful and we would beloved to hear your feedback in the Comments section at the bottom of the page. You will notice a written version of this tutorial below, and a printable PDF copy to download on the Download Resources tab above.
Meet what'south new in CorelDRAW Graphics Suite!
Download your Gratuitous 15-twenty-four hour period trial for Windows or Mac and fuel your creative burn down with the new perspective tools, flexible design space, progressive photo editing tools, and much more.
Download these gratis resource:
Exercise file (Zip file, 4 MB)
Written tutorial for Windows (PDF, 853 KB)
Written tutorial for Mac (PDF, 638 KB)
CorelDRAW Graphics Suite Resources
Quick Starting time Guide (PDF, 2 MB)
Keyboard Shortcuts (PDF, 3.5 MB)
CorelDRAW User Guide (PDF, 37.five MB)
PHOTO-PAINT User Guide (PDF, 47.1 MB)
What's New in CorelDRAW Graphics Suite
CorelDRAW Tools
In this tutorial we will become through a variety of exercises to demonstrate how to utilize theTransparency tool and how to adjust the various settings for each type of transparency.
Click on any of the images below to view total-size.
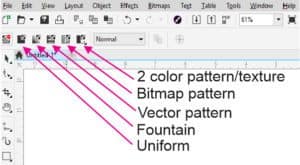
TheTransparency tool can be establish in the CorelDRAWToolbox on the left-hand side of the interface, above theEyedropper tool. Information technology looks similar a black and white checkerboard. In one case the tool is activated you will discover that theBelongings bar along the top changes to bear witness the transparency types. When a transparency blazon is selected, theBelongings bar will brandish additional options.
In that location are 5 types of transparencies:
- Compatible
- Fountain
- Vector design
- Bitmap pattern
- Two-colour pattern/texture

For each transparency type yous can apply aMerge Mode, which volition specify how the color of a transparency is combined with the color of the object behind it. Each transparency type also has aTransparency Picker, which allows you to select from unlike styles of transparency. You can apply a transparency to the fill up of an object, the outline of an object or both. You tin can also adjust the opacity of the transparency and edit more details about the transparency.
How to Apply a Compatible Transparency
Exercise 1: T-shirt Mockup
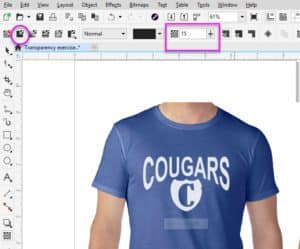
In our showtime exercise nosotros are going apply a uniform transparency to brand a t-shirt mockup look more realistic. Often a white or solid colour pattern placed on a t-shirt photo volition await like a sticker but stuck on there. We can utilise a transparency outcome to requite the appearance that the logo is actually printed on the garment. Select theTransparency tool and then selectCompatible Transparency in theProperty bar. Adjust theTransparency slider tofifteen.

With a slight transparency, the logo is a fiddling less opaque and looks like information technology is inked on the garment. If you want to see the difference, click on theNo Transparency icon to remove the transparency, so click on theUniform Transparency icon to re-apply the transparency. The upshot is slight, but enough to brand the t-shirt mockup look realistic.
Practice 2: Adding a Color Cast to a Photo
Another use of uniform transparency is to add a color bandage to a photo, in this case a photograph being used for a musician's Facebook encompass image. Select the paradigm, concord downward theShift key on your keyboard and double-click theRectangle tool. This volition create a rectangle the same size equally the photo. Side by side, choose a nighttime forest green on theColor palette and your rectangle will be filled with that colour. Now let's add our transparency. With the green rectangle selected, activate theTransparency tool and so click theUniform Transparency icon. You can accommodate the opacity using theTransparency slider to get the look you lot want.

How to Apply a Fountain Transparency
Exercise 1: Adding a Highlight to a Graphic
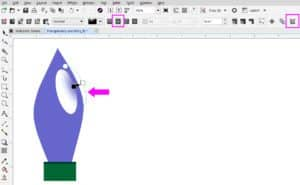
In this exercise, we are going to use a fountain transparency to add a highlight to two different graphic images: a button for a website and a calorie-free seedling. A fountain transparency is a gradient that fades from white (less transparent) to black (more transparent). On our web button we have the red button shape and a solid white shape on top. Applying a fountain transparency will brand the white shape look similar a highlight.
Select the white shape with thePick tool then activate theTransparency tool. You tin can select theFountain Transparency icon in theProperty bar, or just click and drag inside the white shape from the height downwards to the bottom. The fountain transparency is practical, softening the lesser edge so that information technology looks similar it's fading into the push button. You can tweak information technology past dragging on the black handle to accommodate the fading border to make information technology just right.

Permit's endeavor the same effect on our light bulb graphic. Apply the fountain transparency the same way by dragging from the center out towards the right side. The default for fountain transparency isLinear, which worked well on the spider web push button but not for the light bulb. Cull theElliptical fountain transparency instead.

You can suit the location of the fountain transparency by clicking on the blue dotted line and dragging it to move it.
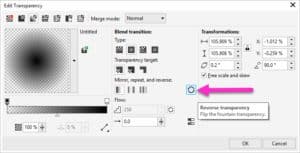
We too need to reverse the transparency, and so that information technology fades out towards the border, non in towards the heart. Click theEdit Transparency icon (at the far right of theProperty bar), then click theReverse transparency icon and clickOK.

Then you can drag the black color handle to arrange the fade of the transparency and then that the edges of the white highlight shape are soft.
Exercise 2: Using the Transparency Picker and Merge Modes
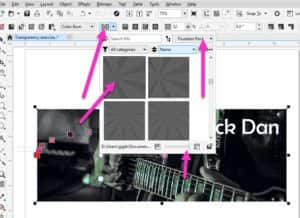
Let's render to the Facebook cover epitome and we will utilize some other transparency options to add together effects. Activate theTransparency tool and utilise a fountain transparency by dragging from the top to the bottom. Click on theTransparency Picker dropdown arrow to open up the library of fountain fills.

Try applying different fills and using the handles and sliders to create different looks
- Click and elevate the center white rectangle to reposition the fill
- Click and elevate the white circle to adapt the length and angle of the fill
- Click on whatever of the colored squares and use the slider to conform the opacity
- Activate thePick tool and click on a colour in theColour palette to modify the color of the fill
Note: If you are using CorelDRAW 2018 and college, yous can add more fills by going toWelcome Screen >Go More than/Storeand clicking on theContent tab along the superlative. Hither y'all can find free fill packs that you can download and install.
At present let'due south wait atMerge Modes. Click on theUniform transparency icon in theProperty bar. This volition remove the fountain transparency and return to the solid, single colour cast. Nosotros will utilise a merge mode to create a sepia effect. Click on the orange colour in theColor palette. Select theColour Burn merge way from the dropdown list. Arrange theTransparency slider to52.

How to Apply Pattern Transparencies
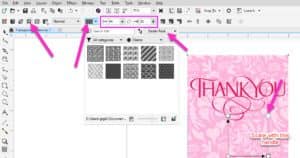
In this exercise you volition acquire how to create unlike furnishings on a thank-you card usingVector,Bitmap,ii-colour andTexture transparencies. Beginning, select theVector Pattern transparency icon in theProperty bar. Click on theTransparency Picker dropdown and select the pattern you would like to use. Yous can accommodate the scale and angle of the pattern by dragging the handles, and suit the opacity for theForeground andGroundwork colors using the transparency sliders.

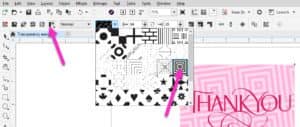
Next, click on theBitmap Pattern transparency icon in theProperty bar. Cheque out the options in theTransparency Picker and select one you like. You can make adjustments to a bitmap blueprint transparency the same as you did for the vector pattern transparency.
Note: as with the fountain transparency fills, if you are using CorelDRAW 2018 and higher yous tin can find more vector and bitmap patterns free to download fromWelcome Screen >Go More/Store >Content. If you are using a previous version of CorelDRAW, these extra patterns will already be installed.
At present allow'south try a 2-color transparency. With theTransparency tool selected, click on theTwo-color Transparency icon in theProperty bar. Cull a design from theTransparency Picker, and experiment with different looks using the same aligning tools as theBitmap andVector pattern transparencies.

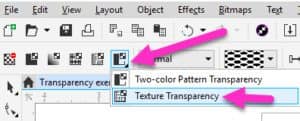
Finally, allow's endeavor aTexture transparency. Click on the black arrow in the lesser correct corner of the2-color Transparency icon in theProperty bar and selectTexture Transparency.

Select whatsoever texture you like adjust the scale, angle, foreground and groundwork levels as before.

Don't forget, you tin can change the colour of your transparency fill or pattern by activating theOption tool and selecting a different color in theColor palette.
Now that yous are familiar with theTransparency tool in CorelDRAW, there is no limit to the unlike looks and effects you tin create.

See what'south new in CorelDRAW Graphics Suite!
Download your Costless 15-day trial for Windows or Mac and fuel your creative fire with the new perspective tools, flexible design infinite, progressive photograph editing tools, and much more.
How Do You Adjust The Transparency Of The Background Of A Table In Word,
Source: https://learn.corel.com/tutorials/how-to-use-transparency-tool/
Posted by: leeyoutive.blogspot.com


0 Response to "How Do You Adjust The Transparency Of The Background Of A Table In Word"
Post a Comment